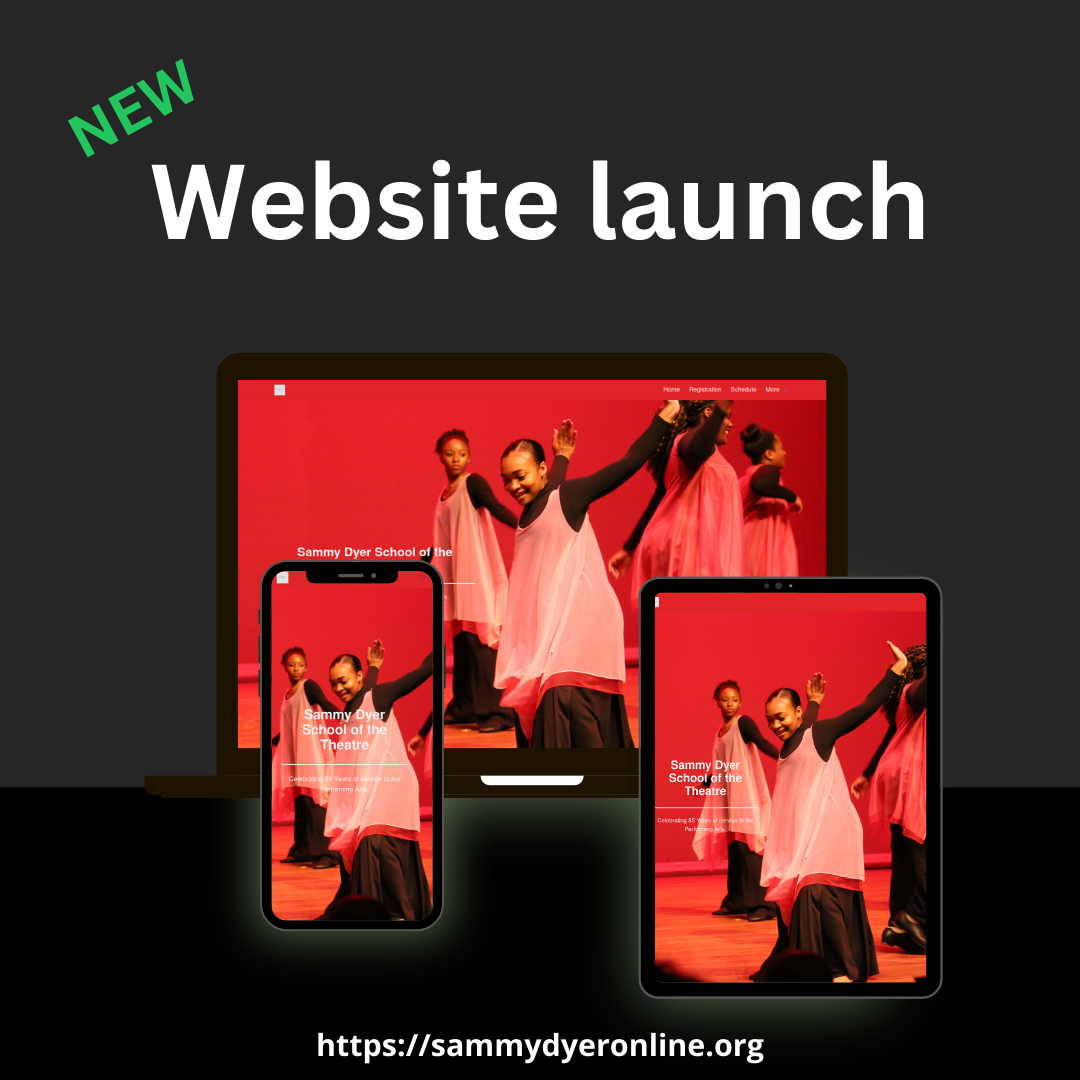
Sammy Dyer Site redesign 💃🏿🕺🏿
As a new developer starting my career, I was excited to take on my first project as a full-stack engineer, my client had an existing website that was in desperate need of a redesign, and they entrusted me with the task of bringing it up to date.

As a new developer starting my career, I was excited to take on my first project as a full-stack engineer, my client had an existing website that was in desperate need of a redesign, and they entrusted me with the task of bringing it up to date.
I decided to use a JAMstack approach for the redesign, utilizing Vue.js for the front end, Strapi for the back end, and Heroku for deployment in the hopes that it would allow for a more agile development process, with the ability to make changes and updates to the site quickly and easily, this was especially important for my client, as they needed to be able to make updates to their site regularly, as I began working on the redesign, I quickly realized that the client had a large amount of content that needed to be migrated from their old site to the new one, after some research, I decided to use a headless WordPress CMS to manage this content and to ease the transition to a platform they were unfamiliar with, this allowed me to leverage the powerful content management capabilities of WordPress while still using the JAMstack architecture for the front-end.
Overall, I am proud of the work I did on this project, the JAMstack with Vue.js, Strapi, and Heroku proved to be a powerful combination for building a modern and scalable website, and I look forward to using this approach on future projects.